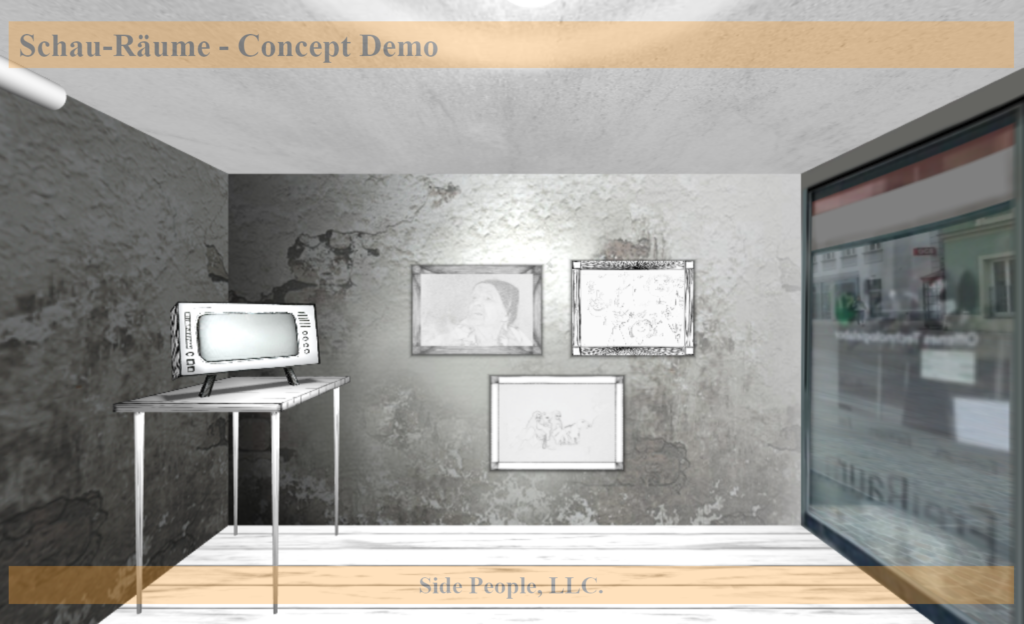
This project, done in conjunction with the SchauRäume project uses WebGL to do a VR walk-through of a temporary art exhibit. The SchauRäume project [www.schau.raeume.cc] is an organization that draws attention to social issues that are often considered taboo to talk about or that have been marginalized, unconsciously or otherwise. The issues are brought to light through art presented in vacant, often run down commercial properties, hence the name of the project, which translates into “show rooms”.
 [Click the image to try the demo.]
[Click the image to try the demo.]
How to Use:
- Click on Stuff to Make Things Happen. Clicking on some objects will make them do something. Clicking on some objects cause the view to fly to that object. Clicking again on the same object causes the view to take a step backwards.
- WASD keys – Move around similar to first person shooters: W – move forward, A – move left, S – move back, D – move right.
- Arrow keys – Change view orientation.
- Scroll Wheel – Fly forward and backward along the direction of view.
- View Drag and Fling: Holding down the left mouse button while dragging rotates the view orientation. Releasing the mouse button while dragging allows the rotation to coast to a stop. Doing this quickly “flings” the view orientation.